UPDATE February 8, 2024
I updated the diagram recently after working on my book about the history of interaction design and the contributions of women to the field.
The Gang of Four, (in the gray area) who were inspired by Alexander to create Design Patterns for code, were also heavily influenced by the work of Adele Goldberg and her documentation of SmallTalk 80. The series of books she authored with collaborators, documents the components of SmallTalk 80 into reusable chunks both for the code and for the interface UI. While not explicitly called out as a language like Alexander, the work of Goldberg heavily influenced the authors of Design Patterns, who created their library for SmallTalk as well as C programming languages. And of course, following the lineage and origination, credit must go to Alan Kay for inventing SmallTalk in the first place.
As part of my classes that I teach at CCA, interaction design patterns come up. Sometimes in their simple form of elements as captured in a style guide and sometimes in the context of the complete design and development toolkit like we are seeing today. I try to give my students a bit of history about this so that they understand that there was a time when these things didn’t exist, a time when we were all making it up as we went along, every time we designed a screen. Every time. And developers were doing the same, until usable and adopted code component libraries came along.

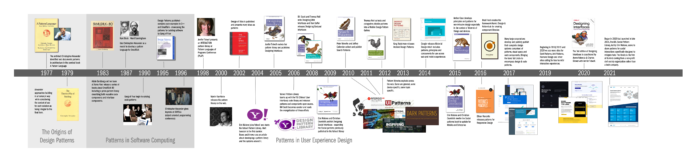
A History of Interaction Design Patterns in a visual timeline – updated fall 2021.
As part of my overview, I made this timeline trying to capture some key points:
- Christopher Alexander‘s seminal books A Pattern Language and A Timeless Way of Building
- The Gang of Four and their modeling of code into components and patterns a la Alexander
- Jenifer Tidwell‘s leap to create an interaction library of patterns and her eventual publication of that material into a book
- Martijn Van Welie‘s publication of a public, web-wide sourced, pattern library on the web
- Yahoo!’s public pattern library, founded by me, architected by Matt Leacock, evangelized and publicized by Bill Scott and lovingly managed, grown and groomed by Christian Crumlish
- Yahoo!’s partner in crime the YUI code component library founded by Thomas Sha and evangelized by Nate Koechley and many other’s whose names I forget
and at that point the die was cast and the number of books and websites collecting, curating, and debating patterns exploded and evolved into what we see today; a well defined library organized from it’s basic elements to components to templates with designs and code all bundled together.
We talked about this concept back in 2004, 2005, 2006 when we released the public library, but as a large enterprise with fractured responsibilities we weren’t able to pull it off.
In today’s world we have a precedent set by Google’s Material Design as they tried to wrangle some sense into their suite of offerings across a myriad of devices, the excellent teachings and materials from Nathan Curtis, of EightShapes, who breaks it down in easy-to-implement strategies for teams, the great insight from Brad Frost and his Atomic Design methodology and internal teams who have the support of their large organizations working top down and bottom up to create and publicize their toolkits, some which use Frost’s approach and others that build up from the ubiquitous code kit, bootstrap.
The companies today who share their libraries have a vested interest in the cohesive user experience of their ecosystem, of which many parts and plug-ins and add-ons are built by third parties. The investment in a cohesive and seamless user experience with consistent user interface patterns of interaction from part-to-part or within related systems is critical to their success and making sure this is extended out to their partners and developer helps wrangle what previously had been a mess for the end users to wade through.
I recently read an article on Medium about the evolution of design toolkits. The author, Christian Beck, does a great job showcasing several current examples and pointing out that the Material Design kit was the first instance of a mature system, and he references Atomic Design and gives great tips for teams currently wrangling with developing, designing and/or maintaining a toolkit.
In the middle of the piece though, he has a section about the history of patterns. He references Alexander, then Tidwell and then he makes a leap to Frost. Skipping 10 years of fits and starts and breakthroughs and blood, sweat and tears of what in hindsight might be called change management for how we approach and document front end design within the digital industry.
During those missing 10 years (see above) we toiled and wrote and shared and evangelized and refactored and gave workshops and lectures and were told the idea of toolkits for designers was not relevant and boring and only developers did that or geeked out interaction designers. We worked to prove the ROI of these efforts and efficiencies to ramp-up time and build time and eventually we saw an evolution in the mind-sets of our colleagues and our bosses. But without this work, no one today would be so easily accepting of the need for a robust style guide that contains interactions and code.
Today we wonder how you could work (particularly in the enterprise with hundreds of scattered designers) without one.