[Part 4 of a series on Patterns. How to write patterns once you have identified them.]
Writing interaction design patterns can seem easy on the surface. After all, aren’t you just documenting an interaction snippet or module or component?
Sort of.
It looks easy on the surface, but the actual process of writing the pattern can be difficult because it forces you, the author, to ask a lot of serious questions about the nature of the interaction solution and whether or not that solution is the best or the most archetypal solution to the design problem at hand.
The interaction design pattern template can be broken down into five basic key components:
WHAT: What does the user want? This is an explanation of the design problem from the perspective of the user and their motivation or task needs.
EXAMPLE: An archetypal example of the solution. They say a picture is worth 1000 words. A picture or, if used on the web, an animated gif or quicktime movie, can quickly help the person using the pattern know that this is the right one.
USE WHEN: When to use this solution. This describes when this particular solution, as described by this pattern is appropriate. This is the context, and is one of the most important sections of the design pattern to define.
HOW: How to meet the user’s needs. This section is the bulk of the interaction design pattern and is the solution. This section may also contain considerations for Accessibility, Internationalization, Mobile constraints and other related topics that affect the decisions for how the problem is solved.
WHY: Why is this a good solution? And why this problem should be solved in this way.
Other topics that may be of interest in fleshing out a design pattern include: Related research, Sites or Applications where this solution has been successful, links to code examples, links to visual design rules, links to related components, full specifications, co-requisites, sibling patterns, related patterns, a history of how this solution has evolved (whether in your organization, in software or on the web in general), links to a discussion area around this pattern, a library of examples, and other literature or resources related to the topic.
Defining Your Pattern Template
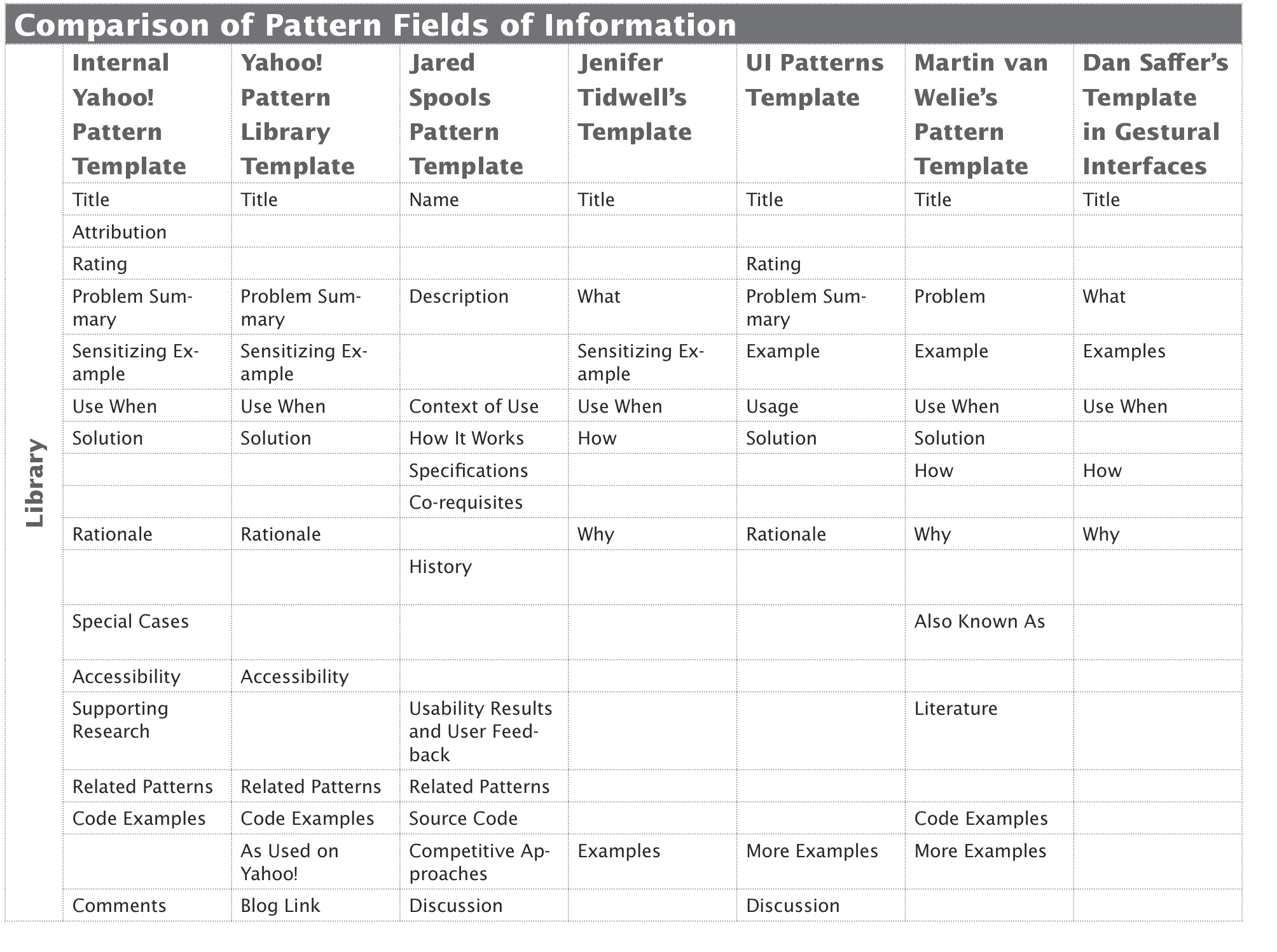
There are several pattern collections available on the web and in pattern collections in books and each has it’s own variation on the template.
Most of the differences in the various libraries is in terminology and how much or little to include in the pattern.
Remember though, that the interaction pattern is not intended to be the last word on the topic. We all know that over time, solutions will be nuanced, user research may expose something new or unseen and users’ growing sophistication with interfaces will dictate changes in the solution.
So just how do you get started?
First draft a list of the types of user problems you are interested in documenting. These can be things like a carousel, a calendar system, large amounts of data, sign in, search, registration etc. You probably have a list in your head of the things that tend to come up again and again. Even if they don’t have a formal name, capture the idea.
Then do some research. Research to get started on the pattern can come in several forms. This can be formal research findings from ethnographic studies or usability studies. Look through any and all research reports, usability and market, that may have looked at interactions similar to the topic you are pulling together.


Additionally, if this is a known user problem in software or the web, do competitive audits. A lot of designers do this anyway when they start a project. Take screenshots and notes documenting how other people have solved this problem.
Are you starting to see common interaction solutions?
Another place to pull ideas from is the product specs. How have the development or product teams or other designers defined the problem and solution?
From these materials, start to make a bulleted list. A “to-do†list if you will for the solution.
As the “to-do†list is forming, note the items that are an absolute must have for this solution to be successful and which are optional or nice-to-have.
Once you have this mental model of the must haves for success, compare the list to any solutions you may have already as well as ones you have seen in the wild while you were doing your audit.
Take a screenshot.
If nothing seems right, draw a wireframe.
This will become your example.
Referring to the list again, try to articulate the user need that is being solved. This will become your What statement.
Some example statements are:
For a Registration pattern
What
A user wants to access parts of a site or application that requires creating or saving personal information. A user wants to contribute content to the site’s community and have it attributed and saved for later.
For a Sign In pattern
What
User wants to access their personalized information or an application that is stored on the host site.
For a Breadcrumbs pattern
What
The user needs to be able to navigate up (towards the root page) and have an understanding of where she is in relation to the rest of the site.
For a Tag an Object pattern
What
A user wants to attach their own keyword or set of keywords to an object for organization and later retrieval.
For a Drag and Drop Modules pattern
What
The user needs needs to re-arrange the layout of modules on a web page directly with the mouse.
Get the idea?
These statements are usually quite short and succinct. They generally describe one need a person may have as part of their overall experience with a piece of software. After writing these in various ways, the team at Yahoo! evolved to the perspective of “user needs†in order to better define what it was that we were trying to solve with an interaction pattern.
Sometimes the what statement may reflect something the system needs to have happen or something the designer wants to happen for the user, but most often the perspective should be based on who is going to use the system.
Next think about the context. When is it appropriate to use this solution? How is this different than similar patterns?
Once you have all these parts, come up with a title that will be meaningful to your audience and will be findable within the larger collection.
That’s about it for the basics.
More details can be added later to flesh out the solutions, provide research based rationale and other optional sections. Don’t forget to cross reference related patterns.
Remember though, a pattern is not a spec. It is not the detailed specifications of how every part of the interface works, looks or is built. It is a high level description of the solution that can be applied in various contexts. The questions to consider that should be documented usually are about differing contexts and situations.
At some point you will want to make note of open questions and special cases. This may happen after user testing with projects containing the solution or when documenting other patterns.
Pattern Blitzes
Some people who have written patterns have found that it can be too time consuming or difficult to write them alone.
In 2009, the team at Salesforce.com regularly held what they call pattern blitzes. This model brings the team together on a regular basis to work through a handful of patterns at a time. They collaboratively write and discuss the problems and solutions.
At the end of 2 hours, they have most of a few patterns documented. An additional benefit is that the team has consensus on the approach and the solution.
This approach can be done on a regular basis or at the beginning of the library project to kick start the process and quickly develop a handful of the most important patterns to document.
Practice Makes Perfect
Don’t be dissuaded from crafting a set of patterns for your team or company. While they can seem easy on the surface and are hard to write, with practice they become easier. The trick is the distillation of information down to the universal truths that lie within the solution.
After 4 and a half years at Yahoo! running the team responsible for patterns, it wasn’t until I was faced with writing some 60+ patterns for the Designing Social Interfaces book that I really became skilled at distilling the essence of the problem and solution. And even then sometimes it was a struggle. Like finding the end of the thread in a tangled knot of string. I encourage you to keep at it – it does get easier.
The power of a pattern is in its ability to be applied to similar situations regardless of the codebase or the branding requirements. And that means your attention can be placed on harder, less common and new design challenges.

2 Comments
Comments are closed.